0.背景
本人的博客服务器在香港,由于特殊原因,域名备案流程极为繁琐,目前不考虑对域名进行备案。不备案是无法使用境内的CDN或对象存储服务的。前期为了给博客提速,使用了Cloudflare的CDN,无法对境内提速,效果不明显。并且博客所在服务器性能低下,而Wordpress的页面都是靠php实时吐出来的,如果刷新多了访问多了就会:
上面的页面是之前整的一个烂?,自定义的数据库连接丢失页面,点这里康康。
综上原因,开始对博客进行静态化+动静分离处理,并且对静态资源进行CDN加速。
1.静态化
- 前期准备
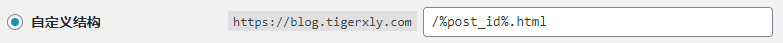
首先,需要在“设置-固定链接”中更改固定链接,否则无法静态化,注意不能使用“朴素”。以下是我的配置:
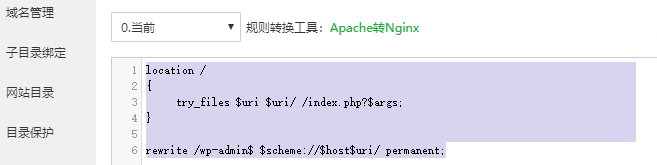
完成之后需要设置伪静态,否则访问文章页面会报404。进入到“宝塔面板-网站-设置-伪静态”,添加规则如下(nginx):
location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;- 插件配置
这里使用的是WP Super Cache插件,当又访客访问页面时,会自动将页面以html形式缓存到服务器上,当下次有访客访问该页面时,直接访问缓存的静态页面,从而减小服务器的压力并提升速度。
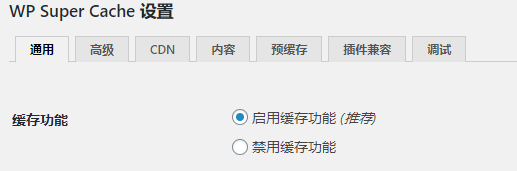
在插件市场直接下载启用WP Super Cache,启用缓存功能即可。
- 结果检验
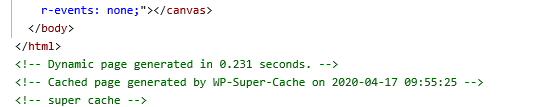
以访客身份访问,f12观察网页源码,如果最后几行有下图提示,则代表静态化配置已成功:
2.动静分离
一个网站的资源可分为动态与静态两类,静态资源包括媒体、样式表、js脚本等,不需要程序处理,动态资源则需要程序处理,包括php等。对于在境外的服务器,通过一个已备案的域名访问静态资源,并进行CDN加速,可大大提升境内访问网站的速度。这里使用的是又拍云CDN。
- 前期准备
需要一个已备案的域名,这里是找朋友借的。在服务商添加解析记录,解析到博客所在服务器上。 -
访问配置
在宝塔面板中新建一个纯静态站点,域名为已备案的二级域名。为该站点申请ssl证书,启用强制https,然后在“设置-配置文件”中修改其配置文件,修改时要注意将其根目录设置为博客根目录,以下是我的配置,ssl信息、根目录信息、日志信息等请填写自己的信息:server { listen 80; listen 443 ssl http2; server_name tigerxlystatic.togotoo.top; index index.php index.html index.htm default.php default.htm default.html; root /www/wwwroot/www.tigerxly.com; #SSL-START SSL相关配置 #填写自己的ssl与https配置 #SSL-END #ERROR-PAGE-START 错误页配置,可以注释、删除或修改 #error_page 404 /404.html; #error_page 502 /502.html; #ERROR-PAGE-END #PHP-INFO-START PHP引用配置,可以注释或修改 include enable-php-00.conf; #PHP-INFO-END #REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效 include /www/server/panel/vhost/rewrite/tigerxlystatic.togotoo.top.conf; #REWRITE-END #禁止访问的文件或目录 location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md|\.php) { return 404; } #一键申请SSL证书验证目录相关设置 location ~ \.well-known{ allow all; } location ~* .*\.(gif|jpg|jpeg|png|bmp)?$ { set $width ''; set $height ''; set $width $arg_width; set $height $arg_height; if ( $width != '' ) { add_header Thumbnail "By Nginx"; } if ( $height = '' ) { set $height '-'; } if ( $width = '' ) { set $width '-'; set $height '-'; } image_filter resize $width $height; image_filter_buffer 2M; image_filter_jpeg_quality 80; image_filter_transparency on; expires max; access_log off; } location ~ .*\.(eot|otf|ttf|woff|woff2)?$ { add_header Access-Control-Allow-Origin *; expires max; access_log off; } location ~ .*\.(js|css)?$ { expires 12h; access_log off; } location = /robots.txt { deny all; } access_log /www/wwwlogs/tigerxlystatic.togotoo.top.log; error_log /www/wwwlogs/tigerxlystatic.togotoo.top.error.log; } - 静态资源域名重写
在博客“仪表盘-外观-主题编辑器”中修改functions.php,在?>前添加如下代码,注意相关域名修改为自己的:function StaticCDN(){ function Rewrite_URI($html){ $pattern ='/https:\/\/(blog\.|)tigerxly\.com\/wp-([^"\']*?)\.(jpg|js|css|gif|png|jpeg|woff|mp3)/i'; $replacement = 'https://tigerxlystatic.togotoo.top/wp-$2.$3'; $html = preg_replace($pattern, $replacement,$html); return $html; } if(!is_admin()){ ob_start("Rewrite_URI"); } } add_action('init', 'StaticCDN'); - 检查动静分离效果
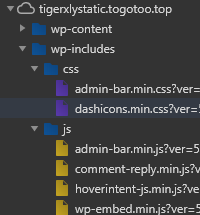
访问自己的博客,f12观察js等文件是否在已备案域名下,如图:







试试
博主请问在主题的functions.php中没有?>该如何处理?
我与您情况差不多,服务器在香港,用的域名没有备案但是有已备案的二级域名可以拿来做CDN
于是我就在functions.php末尾插入了静态资源域名重写代码,但是清空缓存后打开网站F12发现并没有成功
没有
?>的话就在末尾添加代码即可。没有成功的话可能是添加的代码没有被执行。您可以在代码中插入echo "<h1>1111111</h1>";之类的输出内容的代码看看是否有被执行。如果没有被执行,一个可能还是缓存问题,一个可能是您修改的functions.php文件属于您未在使用的主题。好的,感谢您写的教程,已经成功了